Influenster iOS App
COMPANY
Influenster
TEAM
UX Designer / Researcher (David Fein)
Senior Product Designer (Me)
iOS Developer (Ariel Berguno)
iOS Developer (Okan Kurtulus)
WHO IS INFLUENSTER?
Influenster is a community of over five million members who come to discover, test, and review products. Members are able to test products for free in return for reviews, photos, and other social engagement.
PROBLEM
Users are not engaged on the Influenster app. It lacks natural discovery patterns and the interface is clunky and inconsistent.
GOAL & KEY RESULT
GOAL & KEY RESULT
Our users should be able to discover new products, validate their intended purchases through reviews and UGC, and easily contribute thoughts on products.
Increase average time spent on the app from 1 minute to 3 minutes.
Our users should be able to discover new products, validate their intended purchases through reviews and UGC, and easily contribute thoughts on products.
Increase average time spent on the app from 1 minute to 3 minutes.

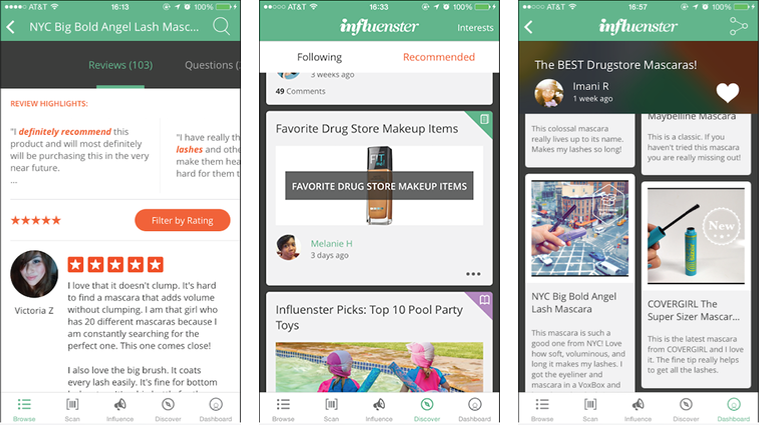
The influenster app before redesign
Understanding Pain Points
Understanding Pain Points
The UX of the app had disjointed and inconsistent information architecture. It lacked basic usability and design principles.
The app used scrolling category tabs, leaving 90% of them hidden to the right. The use of color, size, space, and contrast was chaotic and left your eye wondering what it should be doing.
It did not have consistent UI design principles. From completely rounded radius buttons to 2px corner radiuses to sharp edges. These fine details speak about the quality of the brand.
In order to be a successful company and brand in today's world - design needs to be consistent, usable, and delightful to look at.
Defining User Goals
Thinking high level on the app's purpose gave us the ability to redefine the tab navigation structure.
After several whiteboard sessions and crazy post it brainstorms - we narrowed down the user goals to the following:
• Discover new products
• Browse specific categories
• Upload user-generated content
• Stay up-to-date on relevant community news and activity
• Centric profile to share your favorite products

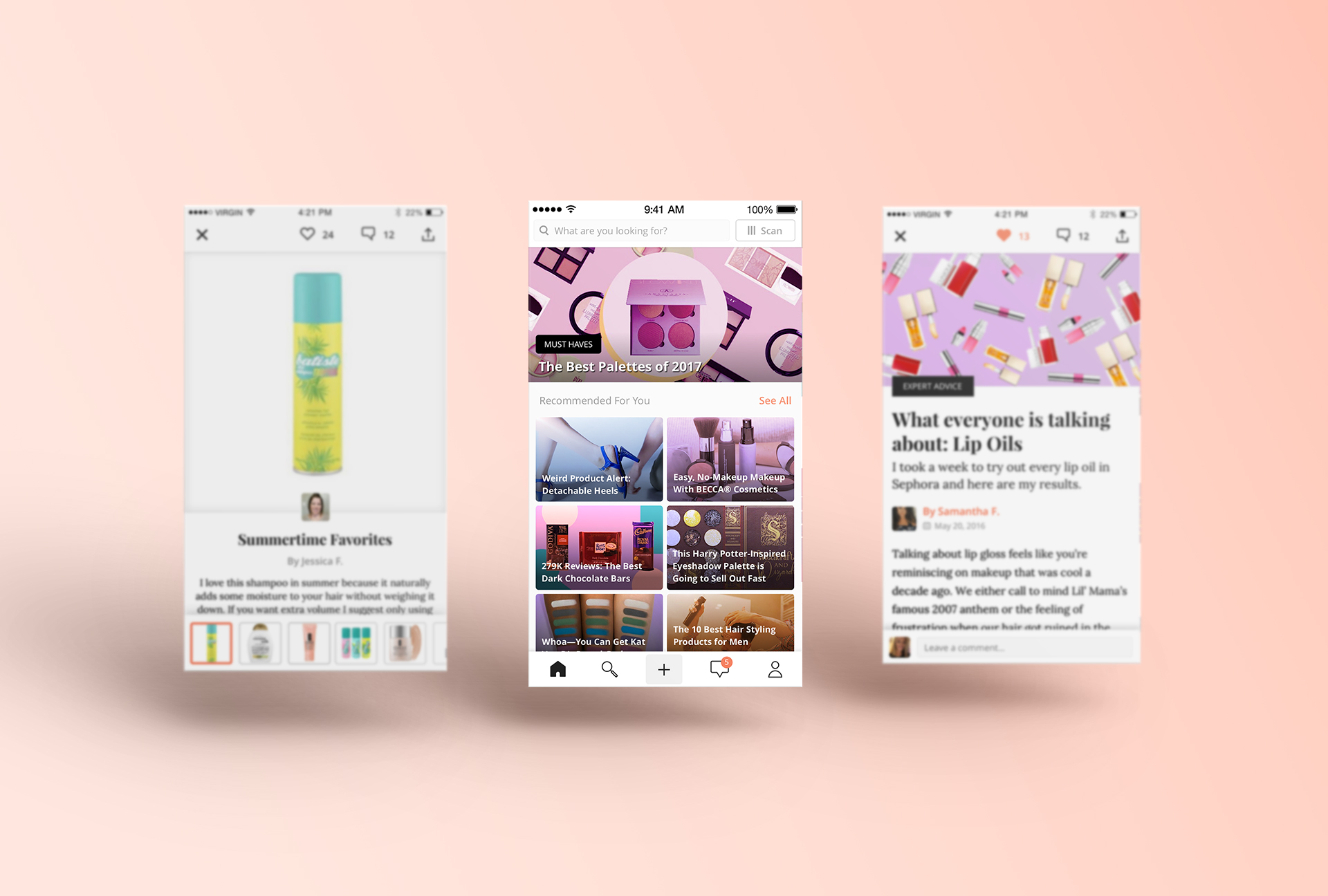
Discover
As a user, I want to discover new products through articles, staff picks, and photos.
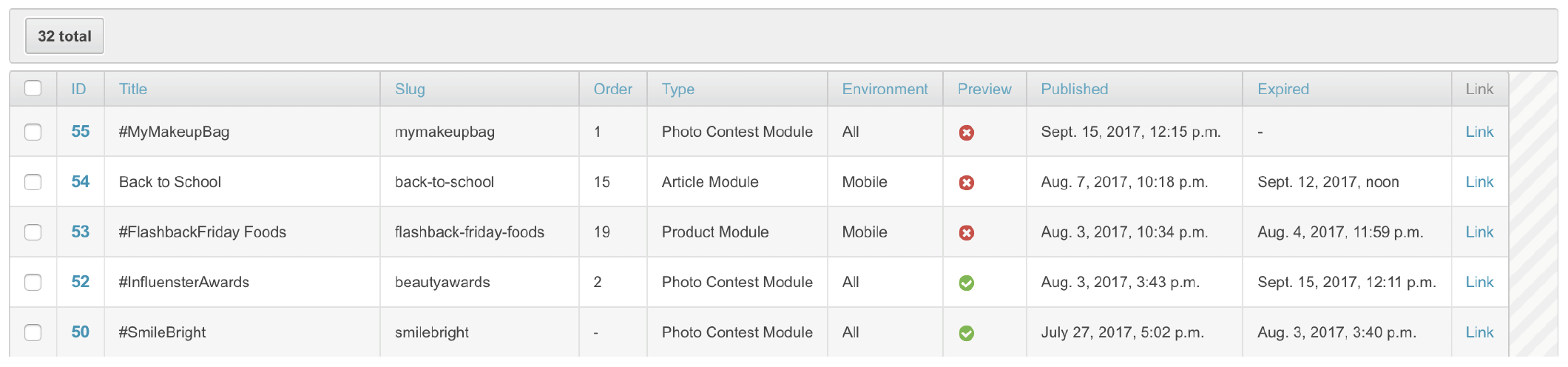
Influenster had a lot of need for seasonal updates in it's content. To be sure our resources were not swamped in the future to content updates, I suggested we build an internal content management system. The team should be able to add new buckets of content, re-order them, name them, and pull in custom or automatically generated content.
Of course, this would take additional time upfront to develop, but we decided it was worth the extra time and resources now to avoid the pitfall of tech team distraction in the future.

We built a content management system for scalability of our new Discover section.

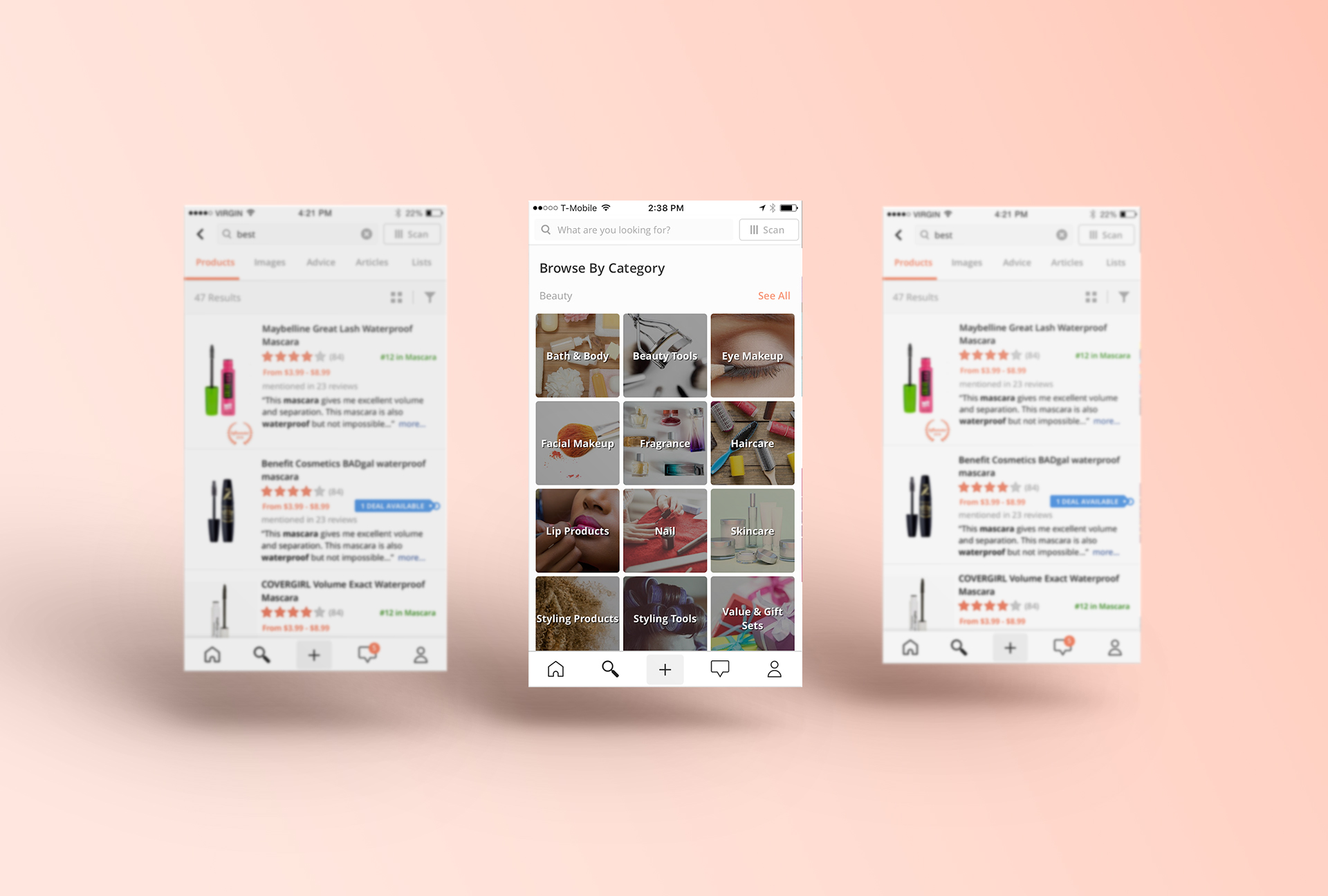
Browse
Browse
As a user, I want to browse a specific category or search a specific product.
Most of the time when shopping we have a particular product type in mind. For the users of Influenster, that was likely a beauty product such as makeup or hair products.
The design of this tab was inspired by retail shopping, which often provides an easy search bar up top and category drill down capabilities when you want to discover products within a particular category.
Once inside any category or sub-category, we hosted all relative content including products, artcles, photos, and advice.
We ended up building an entire Question and Answer forum for those who wanted to have a real conversation on product. This proved to be one of the most engaging areas of the app.

Create
As a user, I want to be able to review products, add photos, and give advice.
The old app used a full screen takover for it's actions. I wanted this tab to feel light and untimidating. We also wanted to collect all important actions and allow them on this page.
Those actions were:
• Ask a Question (advice forum)
• Add a Photo
• Review a Product
• Create a List
• Scan

Activity Notifications
Notification Center
As a user, I want to be able to stay up-to-date on content I've commented on, contests I've entered, and those who liked and engaged with my content.
In order to keep users engaged with push notifications and community activity, we thought it best to create one centralized area for notifications. Thanks to the era of Facebook and Instagram, users in our particular demographic were familiar with this.

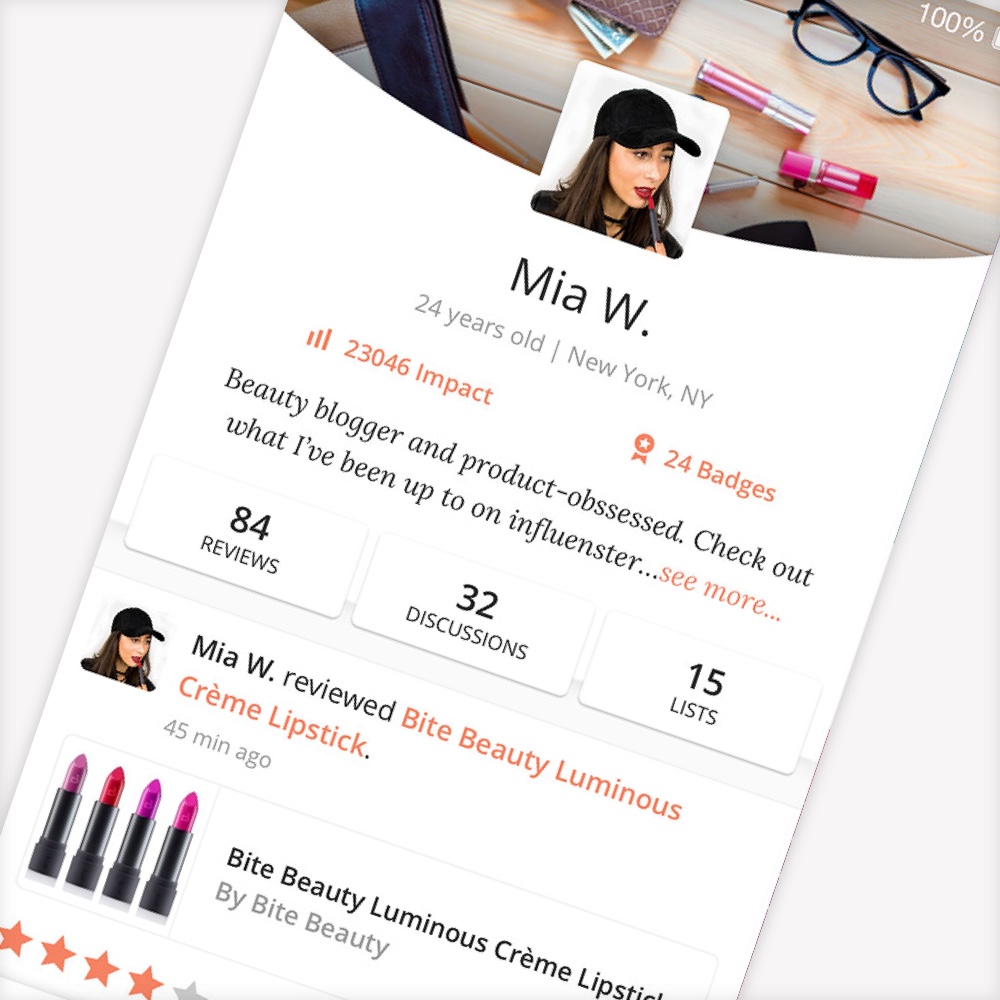
Profile
Profile
As a user, I need a space that collects all my activity and saved content.
As a user, I need a space that collects all my activity and saved content.
Because Influenster is a community that is heavily involved insocial media, we thought it necessary for our users to be able to express themselves in the product space. For instance, our users created lists of their favorite products for summer or other curated buckets to share with others as their own curated preferences.

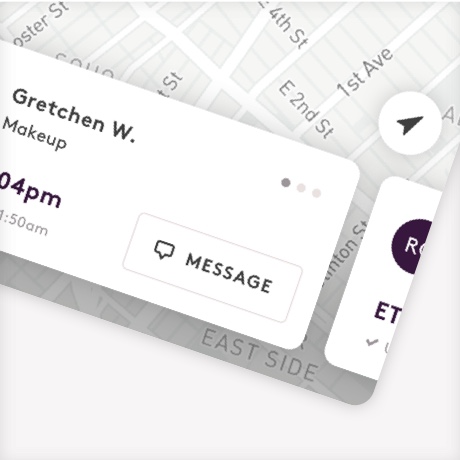
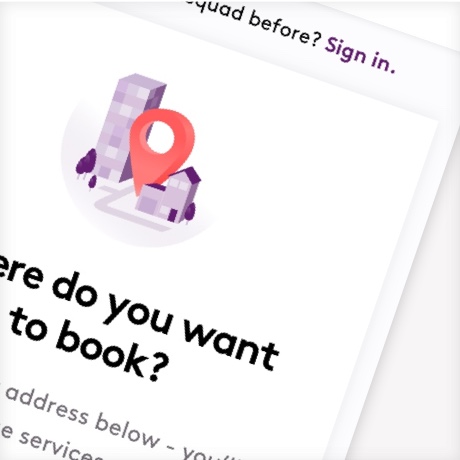
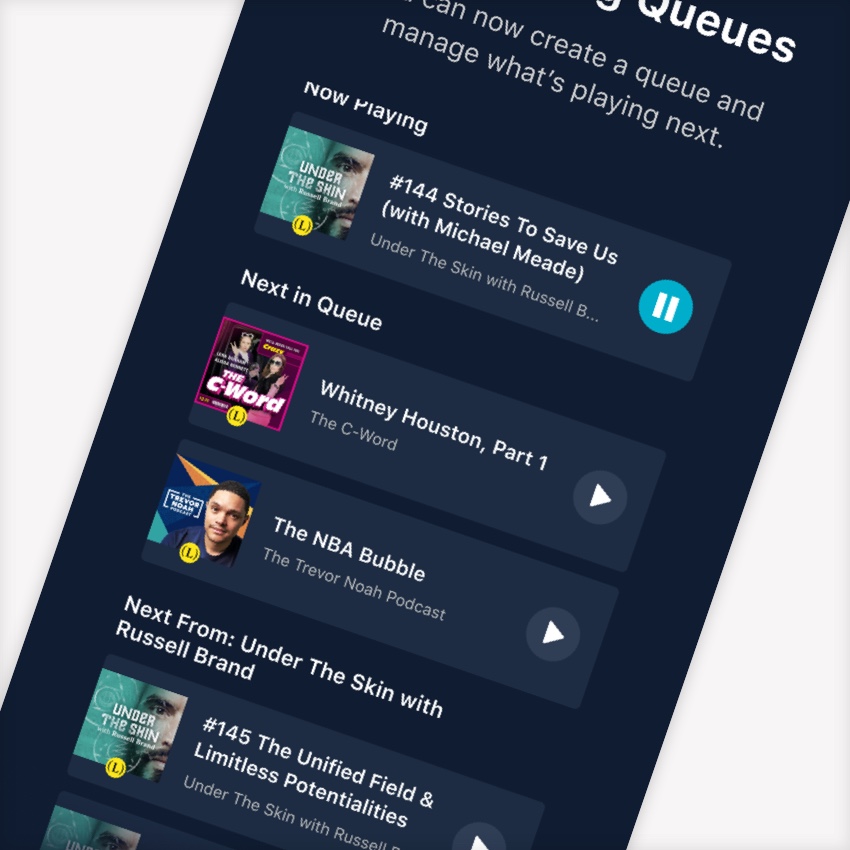
Motion Design
I created a lot of character animations and interaction designs for Influenster. Browse some of my animations and prototypes below.